Yo Fellas! Hope you are having a great time.I have been busy with server migration and web design works lately. At last i have got some time to write a quick post. In this post, I am looking to distribute my another Blogger template called “9Gag Clone”. Yes, as the name suggests its a 9gag.com clone. I have tried to rip all the cool features of 9gag. Still I don’t think many would be thinking to have that sort of a site on blogger. However, Of course you can do so but still blogger isn’t so powerful still. I probably guess, it will get all those CMS features very sooner. Let’s see the template features and tips to customize the template work for you.
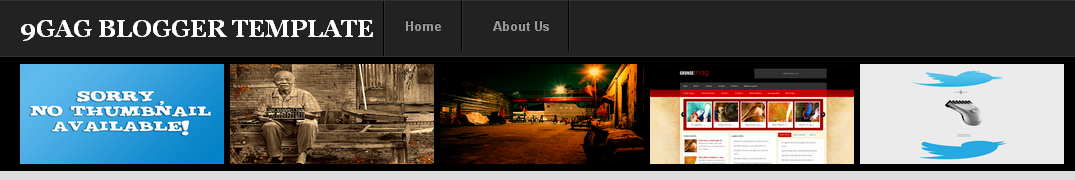
9Gag Blogger Theme
Features of 9Gag blogger theme
- 3 different Header styles
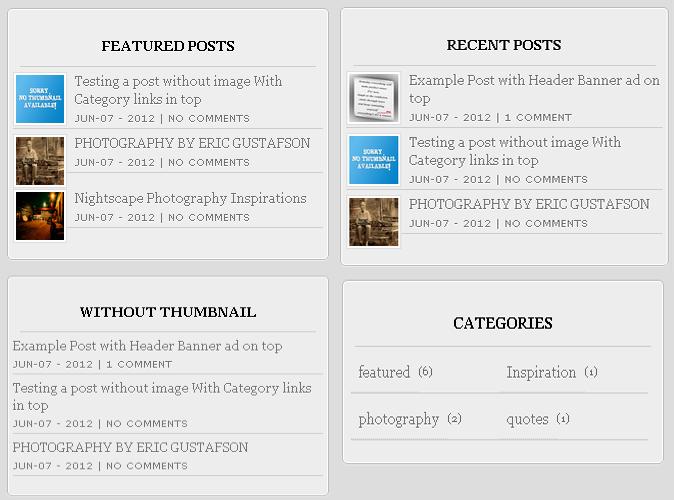
- Automatic Featured Posts
- Automatic Featured Posts
- Widget ready sidebars
- Automatic thumbnail creator
- Read More hack
- Page Navigation Widget
- Subscription box
- Favicon Included
- Comment form enabled
- Author comments new style
- Gravatar ready – Author
- Advertisement Ready
Header Style
This template has got three different header styles. In the home page, you can have the featured posts listed with thumbnails. And in the post pages, you can either show up a list of category links or you can even show Adsense or any other network ad below the title.
I will distribute all three versions of it. You can download anyone which suits you.
Related Posts with Ad
We have implemented a better way to display the related posts widget along with ad. To insert your Ad code, Go to EDIT HTML page of your template and click “Expand widgets” check box.
Then search for the following code :
<br /> <img style="background: none; border: none;" src="https://smashingtips.com/wp-content/uploads/2012/06/300x300.gif" alt="" /><br />
Replace this code with either encoded adsense code or Banner image.

Post Title with Social Media icons
Post Thumbnail Size Management
By default, I have set the image size used in 9gag site. But if you want to use this template for a tech blog and want to customize the image size width. Then you can do that by editing the following code in your template.
Go to EDIT HTML page of the template. And look for the following code.
<br /> <script type="text/javascript">// <![CDATA[</p> <p>var thumbnail_mode = &quot;float&quot;;<br /> summary_noimg = 500;<br /> summary_img = 250;<br /> img_thumb_height = 340;<br /> img_thumb_width =460;<br /> // ]]></script><br /> <script type="text/javascript" src="https://smashingtips.com/blogger/readmore.js">// <
To include the widgets in your template, Please follow the steps mentioned here.
Let us take a look at the code for showing recent posts :
<br /> <script style='text/javascript' src='https://smashingtips.com/blogger/recent.js'><br /> // ]]></script><script type="text/javascript">// <![CDATA[<br /> var numposts = 5;<br /> var showpostthumbnails = true;<br /> var displayseparator = true;<br /> var showcommentnum = true;<br /> var showpostdate = true;<br /> // ]]></script><br /> <script type="text/javascript" src="http://domain.blogspot.com/feeds/posts/default?orderby=published&alt=json-in-script&callback=recent"></script><br />
In this change , domain name to your blog domain name.
<script type="text/javascript" src="https://smashingtips.com/feeds/posts/default?orderby=published&alt=json-in-script&callback=recent"></script>
For showing posts from particular category :
Change the last line in the code to this.
<br /> <script type="text/javascript" src="http://domain.blogspot.com/feeds/posts/default/-/featured?orderby=published&alt=json-in-script&callback=recent"></script>
Here change the domain name and “featured” to the label name.
For more customization, please check the other post “Show Recent Posts With Thumbnail from Particular Label/Category in Blogger”
Download 9gag Blogger Template
I have listed all 2 versions of the template, pick the one you like.
About the author /
Mohamed RiasI'm a programmer, photographer, and proud parent. With a passion for coding and a love of capturing life's moments through my camera lens, I'm always on the lookout for new challenges and opportunities to grow. As a dedicated parent, I understand the importance of balancing work and family, and I strive to be the best version of myself in all aspects of my life.
Related Posts
-
-
June 8, 2012 Designing Blogger Template : Adding Meta Tags
-
June 7, 2012 Designing Blogger Template : SEO Optimized Title Tag
-
June 6, 2012 Grunge Mag Reloaded Blogger Template
-
February 12, 2010 25 Useful Tools for Registering and Monitoring Domain Name
-
January 24, 2010 Page Navigation Menu Widget for Blogger
Popular
Editor’s Pick
-
September 22, 2012 Know the Different Lenses In Photography And Their Influence.
Depending on what lens you are using you can add in creative control, different perspective, and technical improvements to your photographs. Choosing the right lens can lead you to have more control over your final image that you want to frame or already framed in, in your mind. Influence of lens can lead to optical…
-
April 23, 2023 Mastering the Art of Timelapse Photography: Tips and Techniques
Timelapse photography is a technique that involves capturing a series of photos over a period of time and then combining them into a video sequence to create the illusion of time passing quickly. Mastering this art can add a unique dimension to your photography skills. The importance of mastering timelapse photography lies in the fact…
-
September 5, 2012 65 Amazing High Resolution 3D Wallpapers for your Desktop
Desktop Wallpaper can be handy, many of us always keep looking for good wallpapers which can make our desktop lively. Desktop wallpaper is a kind of visual image which produces inspiration and impulse, provides a relaxed and calm perspective from boring work flow, even challenges our imagination. Among desktop wallpapers, high quality original 3D wallpapers…
-
June 27, 2008 Related Posts widget hack for Blogger users
Many of my readers are asking help to add Related Posts Widget . I was confused because i have added all the code correctly then why my friends are not getting this hack working. So i looked the templates of all those who sent me error message . All their templates are of same structure…
-
May 14, 2009 Read More hack for Blogger with automatic Thumbnail creator script
You might have noticed that since few weeks I have been using a strange script which enables us to summarize content and show only the summary with a thumbnail in Home Page , Archives page and Labels page. Since some of my readers requested this hack in gtalk , so I am going to explain…